mirror of
https://github.com/nezhahq/nezha.git
synced 2025-01-22 12:48:14 -05:00
dash: v0.14.12 new theme AngelKanade
This commit is contained in:
parent
a46ef02709
commit
61a14d204b
@ -4,7 +4,7 @@
|
||||
<br>
|
||||
<small><i>LOGO designed by <a href="https://xio.ng" target="_blank">熊大</a> .</i></small>
|
||||
<br><br>
|
||||
<img src="https://img.shields.io/github/actions/workflow/status/naiba/nezha/dashboard.yml?branch=master&label=Dash%20v0.14.11&logo=github&style=for-the-badge"> <img src="https://img.shields.io/github/v/release/naiba/nezha?color=brightgreen&label=Agent&style=for-the-badge&logo=github"> <img src="https://img.shields.io/github/actions/workflow/status/naiba/nezha/agent.yml?branch=v0.14.7&label=Agent%20CI&logo=github&style=for-the-badge"> <img src="https://img.shields.io/badge/Installer-v0.12.0-brightgreen?style=for-the-badge&logo=linux">
|
||||
<img src="https://img.shields.io/github/actions/workflow/status/naiba/nezha/dashboard.yml?branch=master&label=Dash%20v0.14.12&logo=github&style=for-the-badge"> <img src="https://img.shields.io/github/v/release/naiba/nezha?color=brightgreen&label=Agent&style=for-the-badge&logo=github"> <img src="https://img.shields.io/github/actions/workflow/status/naiba/nezha/agent.yml?branch=v0.14.7&label=Agent%20CI&logo=github&style=for-the-badge"> <img src="https://img.shields.io/badge/Installer-v0.12.0-brightgreen?style=for-the-badge&logo=linux">
|
||||
<br>
|
||||
<br>
|
||||
<p>:trollface: <b>Nezha Monitoring: Self-hostable, lightweight, servers and websites monitoring and O&M tool.</b></p>
|
||||
@ -25,8 +25,8 @@
|
||||
| Default Theme | DayNight [@JackieSung](https://github.com/JackieSung4ev) | hotaru |
|
||||
| ---------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------- |
|
||||
|  | <img src="resource/template/theme-daynight/screenshot.png" width="3000px"/> | <img src="resource/template/theme-hotaru/screenshot.png" width="1500px" /> |
|
||||
| <div align="center"><b>Default modified <a href="https://ww.ws/43.html">[Guide]</a></b></div> | <div align="center"><b>Neko Mdui <a href="https://github.com/MikoyChinese">@MikoyChinese</a></b></div> | |
|
||||
|  |  | |
|
||||
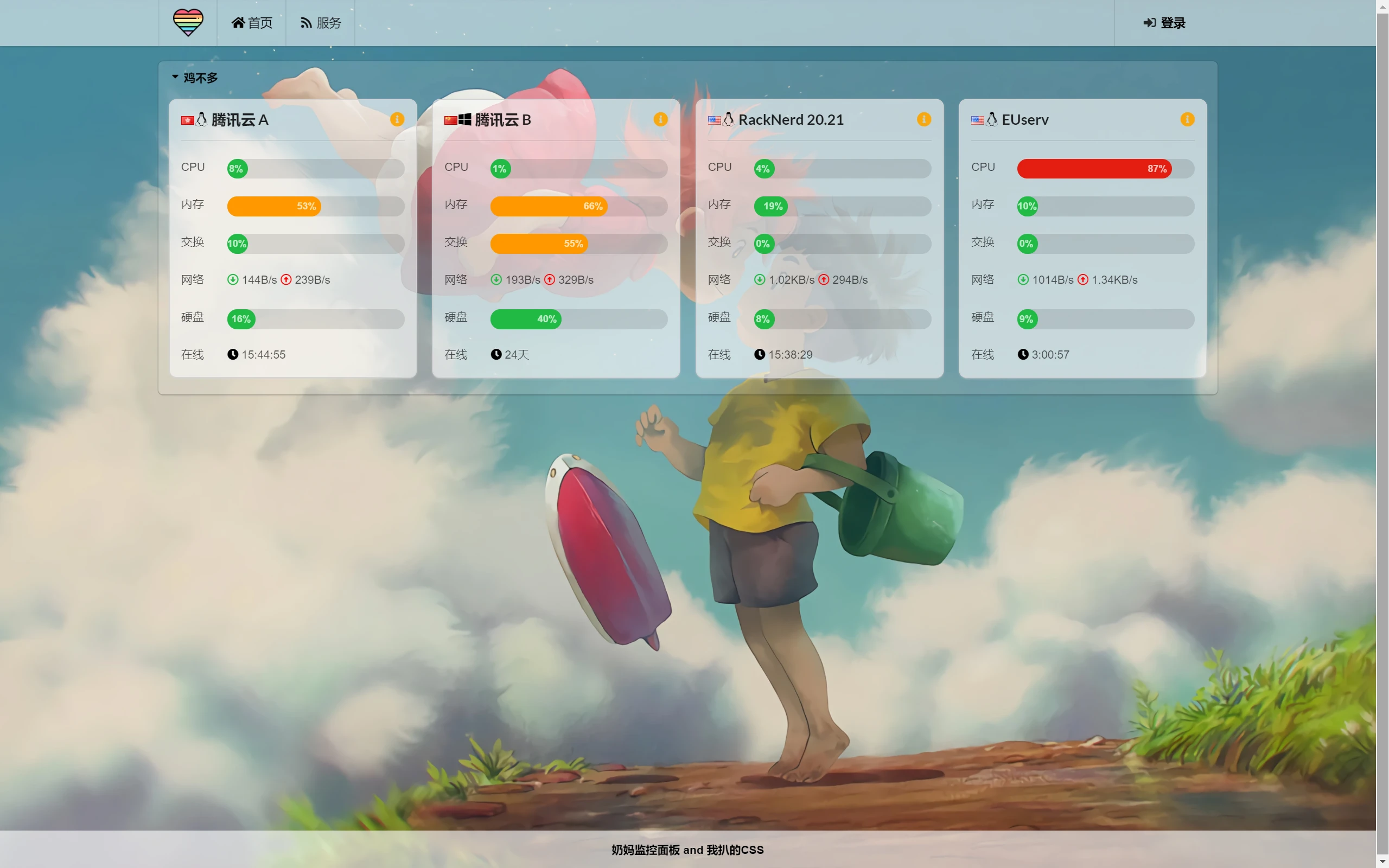
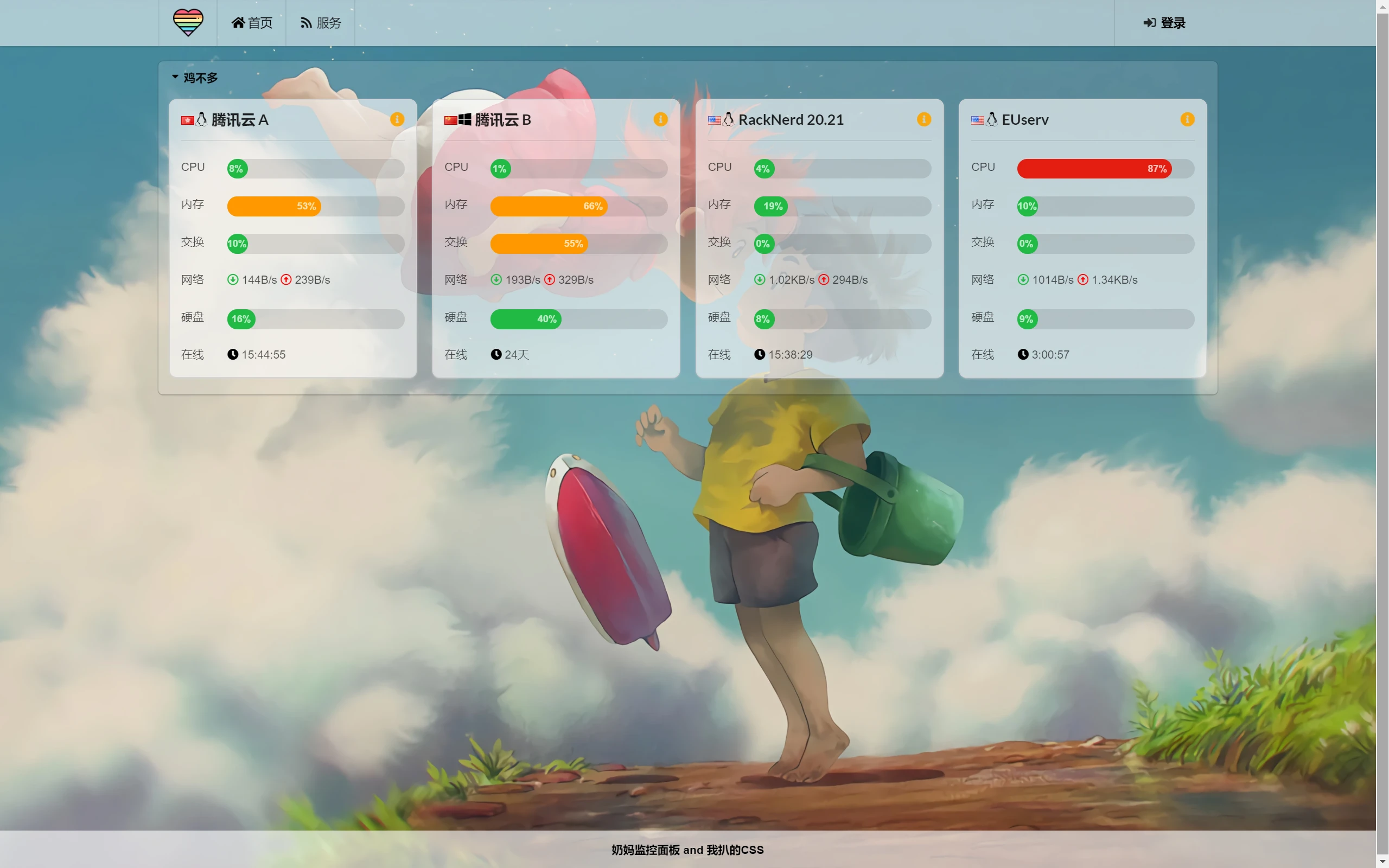
| <div align="center"><b>Default modified <a href="https://ww.ws/43.html">[Guide]</a></b></div> | <div align="center"><b>Neko Mdui <a href="https://github.com/MikoyChinese">@MikoyChinese</a></b></div> | <div align="center"><b>AngelKanade <a href="https://github.com/adminsama">@adminsama</a></b></div> |
|
||||
|  |  |  |
|
||||
|
||||
## Supported Languages
|
||||
|
||||
|
||||
@ -17,11 +17,12 @@ var Languages = map[string]string{
|
||||
}
|
||||
|
||||
var Themes = map[string]string{
|
||||
"default": "Default",
|
||||
"daynight": "JackieSung DayNight",
|
||||
"mdui": "Neko Mdui",
|
||||
"hotaru": "Hotaru",
|
||||
"custom": "Custom(local)",
|
||||
"default": "Default",
|
||||
"daynight": "JackieSung DayNight",
|
||||
"mdui": "Neko Mdui",
|
||||
"hotaru": "Hotaru",
|
||||
"angel-kanade": "AngelKanade",
|
||||
"custom": "Custom(local)",
|
||||
}
|
||||
|
||||
var DashboardThemes = map[string]string{
|
||||
|
||||
BIN
resource/static/theme-angel-kanade/HarmonyOS_Sans_SC_Medium.subset.woff2
vendored
Normal file
BIN
resource/static/theme-angel-kanade/HarmonyOS_Sans_SC_Medium.subset.woff2
vendored
Normal file
Binary file not shown.
BIN
resource/static/theme-angel-kanade/ailmm.woff2
vendored
Normal file
BIN
resource/static/theme-angel-kanade/ailmm.woff2
vendored
Normal file
Binary file not shown.
379
resource/static/theme-angel-kanade/ktz.css
vendored
Normal file
379
resource/static/theme-angel-kanade/ktz.css
vendored
Normal file
@ -0,0 +1,379 @@
|
||||
@font-face {
|
||||
font-family: HarmonyOS;
|
||||
font-style: normal;
|
||||
font-display: swap;
|
||||
src: url(./HarmonyOS_Sans_SC_Medium.subset.woff2) format('woff2')
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-weight: 900;
|
||||
font-family: dianzhenzt;
|
||||
src: url(./ailmm.woff2)
|
||||
}
|
||||
|
||||
body {
|
||||
background: #e6eef4;
|
||||
font-family: dianzhenzt !important
|
||||
}
|
||||
|
||||
.header {
|
||||
font-family: harmonyos, dianzhenzt !important
|
||||
}
|
||||
|
||||
.container {
|
||||
font-family: harmonyos, dianzhenzt !important
|
||||
}
|
||||
|
||||
#app {
|
||||
font-family: harmonyos, dianzhenzt !important
|
||||
}
|
||||
|
||||
.ui.inverted.segment {
|
||||
background: #e6eef4
|
||||
}
|
||||
|
||||
.ui.menu {
|
||||
background: #e6eef4;
|
||||
border: none !important;
|
||||
box-shadow: 0 0 0 #e6eef4 !important;
|
||||
-webkit-box-shadow: 0 0 0 #e6eef4 !important
|
||||
}
|
||||
|
||||
.ui.menu .active {
|
||||
border: none !important;
|
||||
border-radius: 10px !important;
|
||||
background: #e6eef4 !important;
|
||||
box-shadow: inset 5px 5px 16px #d6dde3, inset -5px -5px 16px #f6ffff !important
|
||||
}
|
||||
|
||||
.ui.menu .item:before {
|
||||
width: 0 !important
|
||||
}
|
||||
|
||||
.ui.menu:not(.secondary):not(.text):not(.tabular):not(.borderless)>.container>.item:not(.right):not(.borderless):first-child {
|
||||
border-left: none !important
|
||||
}
|
||||
|
||||
.ui.menu.fixed {
|
||||
position: static
|
||||
}
|
||||
|
||||
.nb-container {
|
||||
padding-top: 40px !important
|
||||
}
|
||||
|
||||
.ui.menu {
|
||||
margin-top: 20px !important
|
||||
}
|
||||
|
||||
#app .styled {
|
||||
box-shadow: 0 0 0 #e6eef4;
|
||||
-webkit-box-shadow: 0 0 0 #e6eef4
|
||||
}
|
||||
|
||||
#app .accordion {
|
||||
background: #e6eef4;
|
||||
border-style: none
|
||||
}
|
||||
|
||||
#app .accordion .content .card {
|
||||
border-radius: 20px;
|
||||
background: #e6eef4;
|
||||
box-shadow: -6px -6px 12px #b8bec3, 6px 6px 12px #fff
|
||||
}
|
||||
|
||||
.ui.fine.progress>.bar {
|
||||
background-image: linear-gradient(312deg, #57693b, #638b43, #6daf4a, #76d450)
|
||||
}
|
||||
|
||||
.ui.progress.fine .bar {
|
||||
background-image: linear-gradient(312deg, #57693b, #638b43, #6daf4a, #76d450)
|
||||
}
|
||||
|
||||
.ui.progress>.bar {
|
||||
background-color: #000 !important
|
||||
}
|
||||
|
||||
.ui.progress.warning .bar {
|
||||
background-image: linear-gradient(269deg, #de4723, #de6425, #dd7d26, #db9428) !important
|
||||
}
|
||||
|
||||
.ui.progress.error .bar {
|
||||
background-image: linear-gradient(287deg, #12032a, #480e2a, #7c1028, #b20d24) !important
|
||||
}
|
||||
|
||||
.ui.progress.offline .bar {
|
||||
background-color: #000 !important
|
||||
}
|
||||
|
||||
.ui.progress .bar {
|
||||
min-width: 1.8em !important;
|
||||
border-radius: 15px !important;
|
||||
line-height: 1.65em !important;
|
||||
text-shadow: 1px 0 1px #eee, -1px 0 1px #000
|
||||
}
|
||||
|
||||
.ui.progress {
|
||||
border-radius: 50px;
|
||||
background: #d9e1e8;
|
||||
box-shadow: inset 3px 3px 6px #b8bfc5, inset -3px -3px 6px #faffff
|
||||
}
|
||||
|
||||
.service-status .good {
|
||||
border-radius: 7px !important;
|
||||
background: linear-gradient(145deg, #23c74a, #1ea73e) !important;
|
||||
box-shadow: 0 0 0 #20b342 !important
|
||||
}
|
||||
|
||||
.service-status .danger {
|
||||
border-radius: 7px !important;
|
||||
background: linear-gradient(145deg, #c71e1e, #a71919) !important;
|
||||
box-shadow: 0 0 0 #20b342 !important
|
||||
}
|
||||
|
||||
.service-status .warning {
|
||||
border-radius: 7px !important;
|
||||
background: linear-gradient(145deg, #ffa51a, #de8b16) !important;
|
||||
box-shadow: 0 0 0 #ed9417 !important
|
||||
}
|
||||
|
||||
.service-status .table {
|
||||
border: none !important;
|
||||
border-radius: 7px;
|
||||
background: #e6eef4;
|
||||
box-shadow: -13px -13px 25px #d4dbe0, 13px 13px 25px #f8ffff
|
||||
}
|
||||
|
||||
.service-status .table td .button {
|
||||
border: none !important;
|
||||
border-radius: 7px;
|
||||
background: #e6eef4;
|
||||
box-shadow: inset -3px -3px 6px #c4cacf, inset 3px 3px 6px #fff
|
||||
}
|
||||
|
||||
.service-status table thead .center {
|
||||
border: none !important;
|
||||
background: #e6eef4 !important
|
||||
}
|
||||
|
||||
.service-status .table td {
|
||||
border: none !important
|
||||
}
|
||||
|
||||
.ui.right.center.popup {
|
||||
margin: -3px 0 0 .914286em !important;
|
||||
-webkit-transform-origin: left 50% !important;
|
||||
transform-origin: left 50% !important
|
||||
}
|
||||
|
||||
.ui.bottom.left.popup {
|
||||
margin-top: 3px !important;
|
||||
margin-left: 1px !important
|
||||
}
|
||||
|
||||
.ui.top.left.popup {
|
||||
margin-bottom: 10px !important;
|
||||
margin-left: 0 !important
|
||||
}
|
||||
|
||||
.ui.top.right.popup {
|
||||
margin-right: 0 !important;
|
||||
margin-bottom: 8px !important
|
||||
}
|
||||
|
||||
.ui.left.center.popup {
|
||||
margin: -3px .91428571em 0 0 !important;
|
||||
-webkit-transform-origin: right 50% !important;
|
||||
transform-origin: right 50% !important
|
||||
}
|
||||
|
||||
.ui.left.center.popup:before,
|
||||
.ui.right.center.popup:before {
|
||||
border: 0 solid #fafafaeb !important;
|
||||
background: #fafafaeb !important
|
||||
}
|
||||
|
||||
.ui.top.popup:before {
|
||||
border-color: #fafafaeb transparent transparent !important
|
||||
}
|
||||
|
||||
.ui.popup:before {
|
||||
border-color: #fafafaeb transparent transparent !important
|
||||
}
|
||||
|
||||
.ui.bottom.left.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important;
|
||||
-webkit-box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.ui.bottom.right.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important -webkit-box-shadow:0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.ui.top.left.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important;
|
||||
-webkit-box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.ui.top.right.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important;
|
||||
-webkit-box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.ui.left.center.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important;
|
||||
-webkit-box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.status.cards .ui.content.popup {
|
||||
min-width: 20rem !important;
|
||||
border: 1px solid transparent !important;
|
||||
border-radius: 5px !important;
|
||||
background-color: #fafafaeb !important;
|
||||
font-family: Arial, Helvetica, sans-serif !important;
|
||||
line-height: 2rem !important
|
||||
}
|
||||
|
||||
#app .accordion .title {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 900 !important
|
||||
}
|
||||
|
||||
#app .accordion .content {
|
||||
padding-top: 1.5em !important
|
||||
}
|
||||
|
||||
.description .wide {
|
||||
margin-top: 1em
|
||||
}
|
||||
|
||||
.description .wide:nth-child(odd) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.description .wide:nth-child(8) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.description .wide:nth-child(10) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.description .wide:nth-child(14) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.description .wide:nth-child(16) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.stackable .card .content .header {
|
||||
text-align: center;
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #525151 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.stackable .card .content .header .popup {
|
||||
text-align: left;
|
||||
color: #000 !important;
|
||||
text-shadow: 0 0 0 #333 !important;
|
||||
font-weight: 100 !important
|
||||
}
|
||||
|
||||
.ui.menu .item>img:not(.ui) {
|
||||
display: none
|
||||
}
|
||||
|
||||
#app .accordion .content .card:not(:first-child) {
|
||||
margin-left: 10px
|
||||
}
|
||||
|
||||
.ui.menu .container .item {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.right.menu .positive {
|
||||
background: #e6eef4 !important;
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.service-status .table {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.celled .aligned .thirteen .fine {
|
||||
width: 95% !important
|
||||
}
|
||||
|
||||
.celled .aligned .thirteen .fine small {
|
||||
color: #eee !important;
|
||||
text-shadow: 0 0 #fff
|
||||
}
|
||||
|
||||
.service-status>h2 {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff
|
||||
}
|
||||
|
||||
.ui.success.message {
|
||||
border-radius: 11px !important;
|
||||
background: #e6eef4 !important;
|
||||
box-shadow: 7px 7px 15px #cfd6dc, -7px -7px 15px #fdffff !important;
|
||||
color: #1a531b !important
|
||||
}
|
||||
|
||||
.ui.error.message {
|
||||
border-radius: 11px !important;
|
||||
background: #e6eef4 !important;
|
||||
box-shadow: 7px 7px 15px #cfd6dc, -7px -7px 15px #fdffff !important;
|
||||
color: red !important
|
||||
}
|
||||
|
||||
.ui.warning.message {
|
||||
border-radius: 11px !important;
|
||||
background: #e6eef4 !important;
|
||||
box-shadow: 7px 7px 15px #cfd6dc, -7px -7px 15px #fdffff !important;
|
||||
color: #f7c709 !important
|
||||
}
|
||||
@ -1,4 +1,4 @@
|
||||
{{define "theme-AngelKanade/footer"}}
|
||||
{{define "theme-angel-kanade/footer"}}
|
||||
<div class="ui inverted vertical footer segment">
|
||||
<div class="ui center aligned is-size-7 container">
|
||||
<b>© <a style="color: white;" href="/">{{.Conf.Site.Brand}}</a></b> |
|
||||
@ -1,4 +1,4 @@
|
||||
{{define "theme-AngelKanade/header"}}
|
||||
{{define "theme-angel-kanade/header"}}
|
||||
<!DOCTYPE html>
|
||||
<html lang="{{.Conf.Language}}">
|
||||
|
||||
@ -17,7 +17,7 @@
|
||||
<link rel="stylesheet" type="text/css" href="/static/semantic-ui-alerts.min.css">
|
||||
<link rel="stylesheet" type="text/css" href="/static/main.css?v2022042314">
|
||||
<link rel="shortcut icon" type="image/png" href="/static/logo.svg?v20210804" />
|
||||
<link href="https://cdn-tokyo.sou.ma/css/ktz.css" rel="stylesheet">
|
||||
<link href="/static/theme-angel-kanade/ktz.css" rel="stylesheet">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
@ -1,7 +1,7 @@
|
||||
{{define "theme-AngelKanade/home"}}
|
||||
{{template "theme-AngelKanade/header" .}}
|
||||
{{define "theme-angel-kanade/home"}}
|
||||
{{template "theme-angel-kanade/header" .}}
|
||||
{{if ts .CustomCode}} {{.CustomCode|safe}} {{end}}
|
||||
{{template "theme-AngelKanade/menu" .}}
|
||||
{{template "theme-angel-kanade/menu" .}}
|
||||
<div class="nb-container">
|
||||
<div class="ui container">
|
||||
<div id="app">
|
||||
@ -122,7 +122,7 @@
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{template "theme-AngelKanade/footer" .}}
|
||||
{{template "theme-angel-kanade/footer" .}}
|
||||
<script>
|
||||
const initData = JSON.parse('{{.Servers}}').servers;
|
||||
var statusCards = new Vue({
|
||||
@ -289,6 +289,9 @@
|
||||
})
|
||||
|
||||
function groupingData(data, field) {
|
||||
if (!data) {
|
||||
return
|
||||
}
|
||||
let map = {};
|
||||
let dest = [];
|
||||
data.forEach(item => {
|
||||
@ -327,6 +330,9 @@
|
||||
const oldServers = statusCards.servers
|
||||
const data = JSON.parse(evt.data)
|
||||
statusCards.servers = data.servers
|
||||
if (!statusCards.servers) {
|
||||
return
|
||||
}
|
||||
for (let i = 0; i < statusCards.servers.length; i++) {
|
||||
const ns = statusCards.servers[i];
|
||||
if (!ns.Host) ns.live = false
|
||||
@ -1,9 +1,8 @@
|
||||
{{define "theme-AngelKanade/menu"}}
|
||||
{{define "theme-angel-kanade/menu"}}
|
||||
<div class="ui large top fixed menu nb-menu">
|
||||
<div class="ui container">
|
||||
<div class="item" style=""><i class="server blue icon"></i></div>
|
||||
<a class="item" href="/">
|
||||
<img src="/static/logo.svg?v20210804">
|
||||
<img class="ui" style="height: 2rem" src="/static/logo.svg?v20210804">
|
||||
</a>
|
||||
{{if .IsAdminPage}}
|
||||
<a class='item{{if eq .MatchedPath "/server"}} active{{end}}' href="/server"><i class="server icon"></i>{{tr "Server"}}</a>
|
||||
|
Before Width: | Height: | Size: 371 KiB After Width: | Height: | Size: 371 KiB |
@ -1,9 +1,9 @@
|
||||
{{define "theme-AngelKanade/service"}}
|
||||
{{template "theme-AngelKanade/header" .}}
|
||||
{{define "theme-angel-kanade/service"}}
|
||||
{{template "theme-angel-kanade/header" .}}
|
||||
{{if ts .CustomCode}}
|
||||
{{.CustomCode|safe}}
|
||||
{{end}}
|
||||
{{template "theme-AngelKanade/menu" .}}
|
||||
{{template "theme-angel-kanade/menu" .}}
|
||||
<div class="nb-container">
|
||||
<div class="ui container">
|
||||
<div class="service-status">
|
||||
@ -81,5 +81,5 @@
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{template "theme-AngelKanade/footer" .}}
|
||||
{{template "theme-angel-kanade/footer" .}}
|
||||
{{end}}
|
||||
@ -1,5 +1,5 @@
|
||||
{{define "theme-AngelKanade/viewpassword"}}
|
||||
{{template "theme-AngelKanade/header" .}}
|
||||
{{define "theme-angel-kanade/viewpassword"}}
|
||||
{{template "theme-angel-kanade/header" .}}
|
||||
{{if ts .CustomCode}}
|
||||
{{.CustomCode|safe}}
|
||||
{{end}}
|
||||
@ -21,5 +21,5 @@
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{template "theme-AngelKanade/footer" .}}
|
||||
{{template "theme-angel-kanade/footer" .}}
|
||||
{{end}}
|
||||
@ -12,7 +12,7 @@ import (
|
||||
"github.com/naiba/nezha/pkg/utils"
|
||||
)
|
||||
|
||||
var Version = "v0.14.11" // !!记得修改 README 中的 badge 版本!!
|
||||
var Version = "v0.14.12" // !!记得修改 README 中的 badge 版本!!
|
||||
|
||||
var (
|
||||
Conf *model.Config
|
||||
|
||||
Loading…
Reference in New Issue
Block a user