mirror of
https://github.com/nezhahq/nezha.git
synced 2025-01-22 12:48:14 -05:00
💄 improve
This commit is contained in:
parent
d638b6f027
commit
9b35991b4b
@ -1,10 +1,10 @@
|
||||
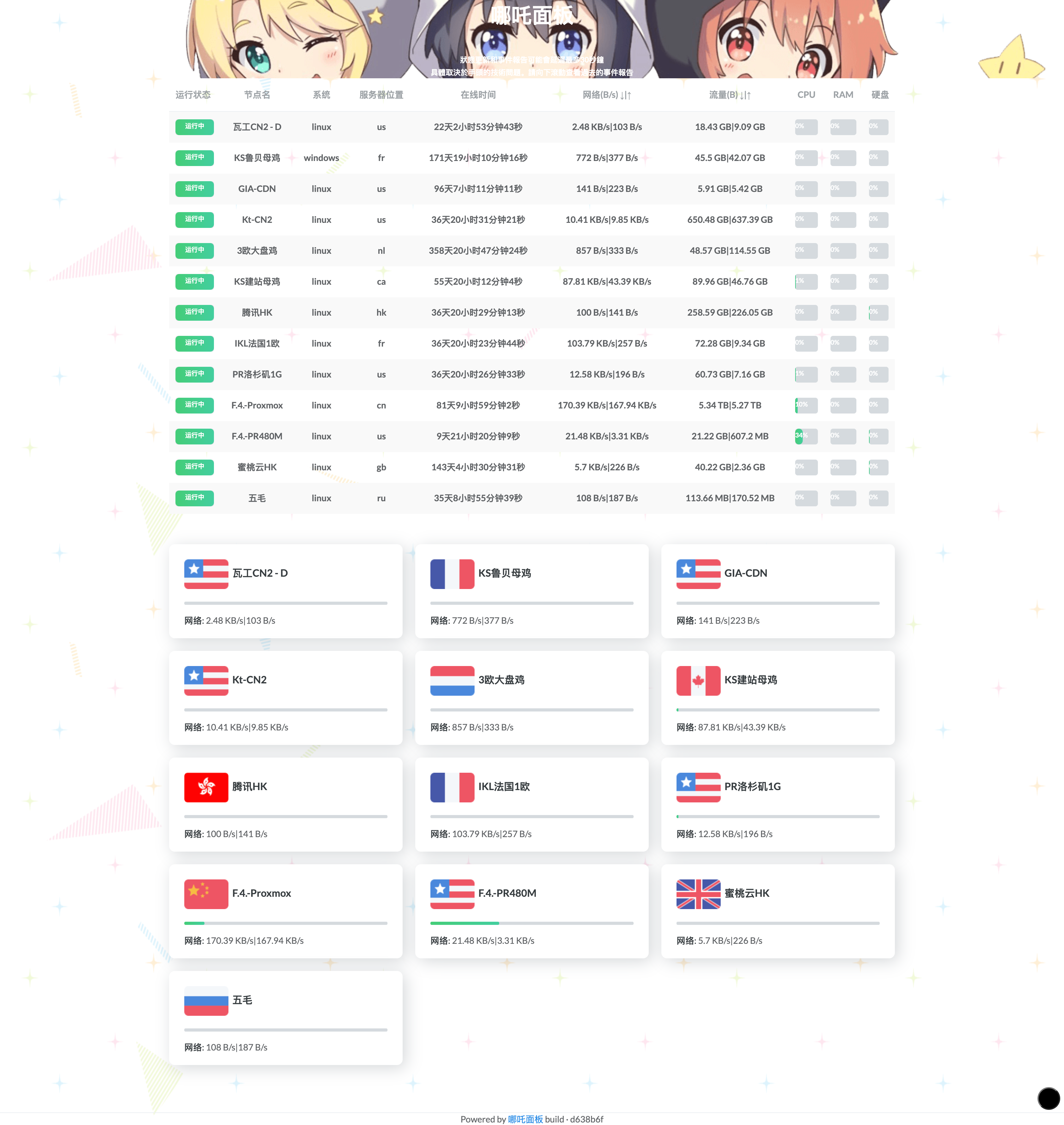
# 哪吒面板
|
||||
|
||||

|
||||
|
||||
服务期状态监控,被动接收,极省资源 128M 小鸡也能装 Agent(非 node-exporter 那种主动拉取的方式。)
|
||||
|
||||

|
||||
| 哪吒面板 | 首页截图1 | 首页截图2 |
|
||||
| ---- | ---- | ---- |
|
||||
|  |  |  |
|
||||
|
||||
## 一键脚本
|
||||
|
||||
|
||||
@ -143,13 +143,6 @@ h1 {
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 992px) {
|
||||
|
||||
#location,
|
||||
tr td:nth-child(4) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.hotaru-cover {
|
||||
background: url(../img/tenshi_l.png) center no-repeat;
|
||||
background-size: 100%;
|
||||
@ -157,25 +150,6 @@ h1 {
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 720px) {
|
||||
|
||||
#type,
|
||||
tr td:nth-child(3) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#location,
|
||||
tr td:nth-child(4) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#uptime,
|
||||
tr td:nth-child(5) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.hotaru-cover {
|
||||
background: url(../img/tenshi.png) no-repeat;
|
||||
background-size: 100%;
|
||||
@ -183,31 +157,6 @@ h1 {
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 600px) {
|
||||
|
||||
#type,
|
||||
tr td:nth-child(3) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#location,
|
||||
tr td:nth-child(4) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#uptime,
|
||||
tr td:nth-child(5) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#load,
|
||||
tr td:nth-child(6) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.hotaru-cover {
|
||||
background: url(../img/tenshi.png) no-repeat;
|
||||
background-size: 100%;
|
||||
@ -215,37 +164,6 @@ h1 {
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 533px) {
|
||||
|
||||
#type,
|
||||
tr td:nth-child(3) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#location,
|
||||
tr td:nth-child(4) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#uptime,
|
||||
tr td:nth-child(5) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#traffic,
|
||||
tr td:nth-child(8) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#load,
|
||||
tr td:nth-child(6) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.hotaru-cover {
|
||||
background: url(../img/tenshi.png) no-repeat;
|
||||
background-size: 100%;
|
||||
@ -260,53 +178,9 @@ h1 {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
#name,
|
||||
tr td:nth-child(2) {
|
||||
min-width: 20px;
|
||||
max-width: 60px;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
#type,
|
||||
tr td:nth-child(3) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#location,
|
||||
tr td:nth-child(4) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#uptime,
|
||||
tr td:nth-child(5) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#traffic,
|
||||
tr td:nth-child(8) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#hdd,
|
||||
tr td:nth-child(11) {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#cpu,
|
||||
#ram {
|
||||
min-width: 20px;
|
||||
max-width: 40px;
|
||||
}
|
||||
|
||||
.hotaru-cover {
|
||||
background: url(../img/tenshi.png) no-repeat;
|
||||
background-size: 100%;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -16,9 +16,9 @@
|
||||
<!-- Styles -->
|
||||
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
|
||||
<link rel="stylesheet" type="text/css" href="/static/semantic-ui-alerts.min.css">
|
||||
<link rel="stylesheet" href="/static/theme-hotaru/css/core.css" type="text/css">
|
||||
<link rel="stylesheet" href="/static/theme-hotaru/css/main.css" type="text/css">
|
||||
<link rel="stylesheet" href="/static/theme-hotaru/css/darkmode.css" type="text/css">
|
||||
<link rel="stylesheet" href="/static/theme-hotaru/css/core.css?v202012092025" type="text/css">
|
||||
<link rel="stylesheet" href="/static/theme-hotaru/css/main.css?v202012092025" type="text/css">
|
||||
<link rel="stylesheet" href="/static/theme-hotaru/css/darkmode.css?v202012092025" type="text/css">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
@ -80,17 +80,17 @@
|
||||
</td>
|
||||
<td>
|
||||
<div class="progress progress-striped active">
|
||||
<div :style="'width: '+parseInt(server.State?server.State.MemUsed/server.Host.MemTotal:0)+'%;'"
|
||||
<div :style="'width: '+parseInt(server.State?server.State.MemUsed/server.Host.MemTotal*100:0)+'%;'"
|
||||
:class="'progress-bar progress-bar-'+ (isAlive(server)?'success':pulled>3?'danger':'warning')">
|
||||
<small>@#parseInt(server.State?server.State.MemUsed/server.Host.MemTotal:0)#@%</small>
|
||||
<small>@#parseInt(server.State?server.State.MemUsed/server.Host.MemTotal*100:0)#@%</small>
|
||||
</div>
|
||||
</div>
|
||||
</td>
|
||||
<td>
|
||||
<div class="progress progress-striped active">
|
||||
<div :style="'width: '+(server.State?server.State.DiskUsed/server.Host.DiskTotal:0)+'%;'"
|
||||
<div :style="'width: '+(server.State?server.State.DiskUsed/server.Host.DiskTotal*100:0)+'%;'"
|
||||
:class="'progress-bar progress-bar-'+ (isAlive(server)?'success':pulled>3?'danger':'warning')">
|
||||
<small>@#parseInt(server.State?server.State.DiskUsed/server.Host.DiskTotal:0)#@%</small>
|
||||
<small>@#parseInt(server.State?server.State.DiskUsed/server.Host.DiskTotal*100:0)#@%</small>
|
||||
</div>
|
||||
</div>
|
||||
</td>
|
||||
|
||||
Loading…
Reference in New Issue
Block a user