mirror of
https://github.com/nezhahq/nezha.git
synced 2025-01-22 20:58:14 -05:00
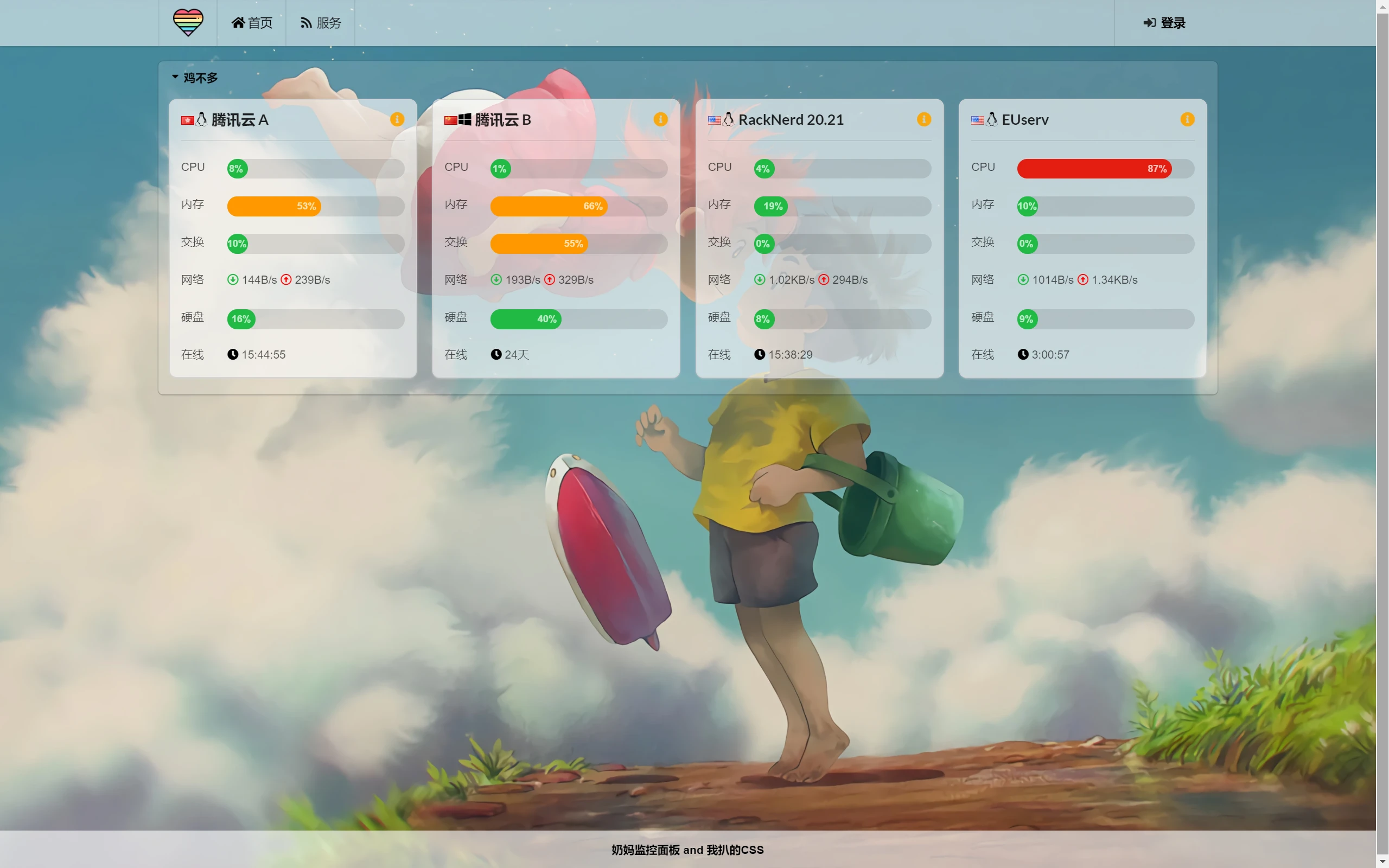
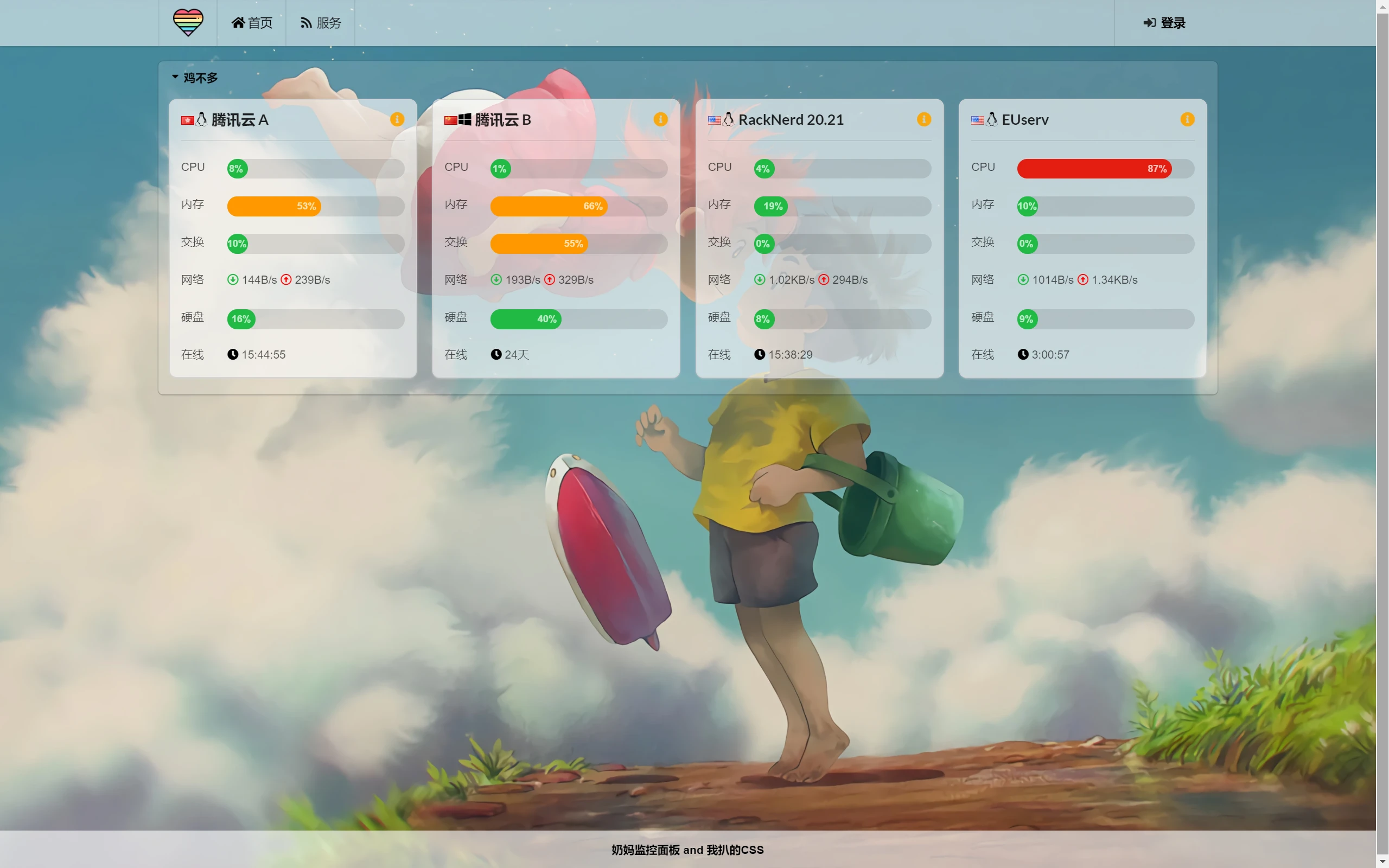
dash v0.14.12 new theme AngelKanade
Co-authored-by: adminsama <60880076+adminsama@users.noreply.github.com>
This commit is contained in:
commit
4182562b4a
@ -4,7 +4,7 @@
|
||||
<br>
|
||||
<small><i>LOGO designed by <a href="https://xio.ng" target="_blank">熊大</a> .</i></small>
|
||||
<br><br>
|
||||
<img src="https://img.shields.io/github/actions/workflow/status/naiba/nezha/dashboard.yml?branch=master&label=Dash%20v0.14.11&logo=github&style=for-the-badge"> <img src="https://img.shields.io/github/v/release/naiba/nezha?color=brightgreen&label=Agent&style=for-the-badge&logo=github"> <img src="https://img.shields.io/github/actions/workflow/status/naiba/nezha/agent.yml?branch=v0.14.7&label=Agent%20CI&logo=github&style=for-the-badge"> <img src="https://img.shields.io/badge/Installer-v0.12.0-brightgreen?style=for-the-badge&logo=linux">
|
||||
<img src="https://img.shields.io/github/actions/workflow/status/naiba/nezha/dashboard.yml?branch=master&label=Dash%20v0.14.12&logo=github&style=for-the-badge"> <img src="https://img.shields.io/github/v/release/naiba/nezha?color=brightgreen&label=Agent&style=for-the-badge&logo=github"> <img src="https://img.shields.io/github/actions/workflow/status/naiba/nezha/agent.yml?branch=v0.14.7&label=Agent%20CI&logo=github&style=for-the-badge"> <img src="https://img.shields.io/badge/Installer-v0.12.0-brightgreen?style=for-the-badge&logo=linux">
|
||||
<br>
|
||||
<br>
|
||||
<p>:trollface: <b>Nezha Monitoring: Self-hostable, lightweight, servers and websites monitoring and O&M tool.</b></p>
|
||||
@ -25,8 +25,8 @@
|
||||
| Default Theme | DayNight [@JackieSung](https://github.com/JackieSung4ev) | hotaru |
|
||||
| ---------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------- |
|
||||
|  | <img src="resource/template/theme-daynight/screenshot.png" width="3000px"/> | <img src="resource/template/theme-hotaru/screenshot.png" width="1500px" /> |
|
||||
| <div align="center"><b>Default modified <a href="https://ww.ws/43.html">[Guide]</a></b></div> | <div align="center"><b>Neko Mdui <a href="https://github.com/MikoyChinese">@MikoyChinese</a></b></div> | |
|
||||
|  |  | |
|
||||
| <div align="center"><b>Default modified <a href="https://ww.ws/43.html">[Guide]</a></b></div> | <div align="center"><b>Neko Mdui <a href="https://github.com/MikoyChinese">@MikoyChinese</a></b></div> | <div align="center"><b>AngelKanade <a href="https://github.com/adminsama">@adminsama</a></b></div> |
|
||||
|  |  |  |
|
||||
|
||||
## Supported Languages
|
||||
|
||||
|
||||
@ -17,11 +17,12 @@ var Languages = map[string]string{
|
||||
}
|
||||
|
||||
var Themes = map[string]string{
|
||||
"default": "Default",
|
||||
"daynight": "JackieSung DayNight",
|
||||
"mdui": "Neko Mdui",
|
||||
"hotaru": "Hotaru",
|
||||
"custom": "Custom(local)",
|
||||
"default": "Default",
|
||||
"daynight": "JackieSung DayNight",
|
||||
"mdui": "Neko Mdui",
|
||||
"hotaru": "Hotaru",
|
||||
"angel-kanade": "AngelKanade",
|
||||
"custom": "Custom(local)",
|
||||
}
|
||||
|
||||
var DashboardThemes = map[string]string{
|
||||
|
||||
BIN
resource/static/theme-angel-kanade/HarmonyOS_Sans_SC_Medium.subset.woff2
vendored
Normal file
BIN
resource/static/theme-angel-kanade/HarmonyOS_Sans_SC_Medium.subset.woff2
vendored
Normal file
Binary file not shown.
BIN
resource/static/theme-angel-kanade/ailmm.woff2
vendored
Normal file
BIN
resource/static/theme-angel-kanade/ailmm.woff2
vendored
Normal file
Binary file not shown.
379
resource/static/theme-angel-kanade/ktz.css
vendored
Normal file
379
resource/static/theme-angel-kanade/ktz.css
vendored
Normal file
@ -0,0 +1,379 @@
|
||||
@font-face {
|
||||
font-family: HarmonyOS;
|
||||
font-style: normal;
|
||||
font-display: swap;
|
||||
src: url(./HarmonyOS_Sans_SC_Medium.subset.woff2) format('woff2')
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-weight: 900;
|
||||
font-family: dianzhenzt;
|
||||
src: url(./ailmm.woff2)
|
||||
}
|
||||
|
||||
body {
|
||||
background: #e6eef4;
|
||||
font-family: dianzhenzt !important
|
||||
}
|
||||
|
||||
.header {
|
||||
font-family: harmonyos, dianzhenzt !important
|
||||
}
|
||||
|
||||
.container {
|
||||
font-family: harmonyos, dianzhenzt !important
|
||||
}
|
||||
|
||||
#app {
|
||||
font-family: harmonyos, dianzhenzt !important
|
||||
}
|
||||
|
||||
.ui.inverted.segment {
|
||||
background: #e6eef4
|
||||
}
|
||||
|
||||
.ui.menu {
|
||||
background: #e6eef4;
|
||||
border: none !important;
|
||||
box-shadow: 0 0 0 #e6eef4 !important;
|
||||
-webkit-box-shadow: 0 0 0 #e6eef4 !important
|
||||
}
|
||||
|
||||
.ui.menu .active {
|
||||
border: none !important;
|
||||
border-radius: 10px !important;
|
||||
background: #e6eef4 !important;
|
||||
box-shadow: inset 5px 5px 16px #d6dde3, inset -5px -5px 16px #f6ffff !important
|
||||
}
|
||||
|
||||
.ui.menu .item:before {
|
||||
width: 0 !important
|
||||
}
|
||||
|
||||
.ui.menu:not(.secondary):not(.text):not(.tabular):not(.borderless)>.container>.item:not(.right):not(.borderless):first-child {
|
||||
border-left: none !important
|
||||
}
|
||||
|
||||
.ui.menu.fixed {
|
||||
position: static
|
||||
}
|
||||
|
||||
.nb-container {
|
||||
padding-top: 40px !important
|
||||
}
|
||||
|
||||
.ui.menu {
|
||||
margin-top: 20px !important
|
||||
}
|
||||
|
||||
#app .styled {
|
||||
box-shadow: 0 0 0 #e6eef4;
|
||||
-webkit-box-shadow: 0 0 0 #e6eef4
|
||||
}
|
||||
|
||||
#app .accordion {
|
||||
background: #e6eef4;
|
||||
border-style: none
|
||||
}
|
||||
|
||||
#app .accordion .content .card {
|
||||
border-radius: 20px;
|
||||
background: #e6eef4;
|
||||
box-shadow: -6px -6px 12px #b8bec3, 6px 6px 12px #fff
|
||||
}
|
||||
|
||||
.ui.fine.progress>.bar {
|
||||
background-image: linear-gradient(312deg, #57693b, #638b43, #6daf4a, #76d450)
|
||||
}
|
||||
|
||||
.ui.progress.fine .bar {
|
||||
background-image: linear-gradient(312deg, #57693b, #638b43, #6daf4a, #76d450)
|
||||
}
|
||||
|
||||
.ui.progress>.bar {
|
||||
background-color: #000 !important
|
||||
}
|
||||
|
||||
.ui.progress.warning .bar {
|
||||
background-image: linear-gradient(269deg, #de4723, #de6425, #dd7d26, #db9428) !important
|
||||
}
|
||||
|
||||
.ui.progress.error .bar {
|
||||
background-image: linear-gradient(287deg, #12032a, #480e2a, #7c1028, #b20d24) !important
|
||||
}
|
||||
|
||||
.ui.progress.offline .bar {
|
||||
background-color: #000 !important
|
||||
}
|
||||
|
||||
.ui.progress .bar {
|
||||
min-width: 1.8em !important;
|
||||
border-radius: 15px !important;
|
||||
line-height: 1.65em !important;
|
||||
text-shadow: 1px 0 1px #eee, -1px 0 1px #000
|
||||
}
|
||||
|
||||
.ui.progress {
|
||||
border-radius: 50px;
|
||||
background: #d9e1e8;
|
||||
box-shadow: inset 3px 3px 6px #b8bfc5, inset -3px -3px 6px #faffff
|
||||
}
|
||||
|
||||
.service-status .good {
|
||||
border-radius: 7px !important;
|
||||
background: linear-gradient(145deg, #23c74a, #1ea73e) !important;
|
||||
box-shadow: 0 0 0 #20b342 !important
|
||||
}
|
||||
|
||||
.service-status .danger {
|
||||
border-radius: 7px !important;
|
||||
background: linear-gradient(145deg, #c71e1e, #a71919) !important;
|
||||
box-shadow: 0 0 0 #20b342 !important
|
||||
}
|
||||
|
||||
.service-status .warning {
|
||||
border-radius: 7px !important;
|
||||
background: linear-gradient(145deg, #ffa51a, #de8b16) !important;
|
||||
box-shadow: 0 0 0 #ed9417 !important
|
||||
}
|
||||
|
||||
.service-status .table {
|
||||
border: none !important;
|
||||
border-radius: 7px;
|
||||
background: #e6eef4;
|
||||
box-shadow: -13px -13px 25px #d4dbe0, 13px 13px 25px #f8ffff
|
||||
}
|
||||
|
||||
.service-status .table td .button {
|
||||
border: none !important;
|
||||
border-radius: 7px;
|
||||
background: #e6eef4;
|
||||
box-shadow: inset -3px -3px 6px #c4cacf, inset 3px 3px 6px #fff
|
||||
}
|
||||
|
||||
.service-status table thead .center {
|
||||
border: none !important;
|
||||
background: #e6eef4 !important
|
||||
}
|
||||
|
||||
.service-status .table td {
|
||||
border: none !important
|
||||
}
|
||||
|
||||
.ui.right.center.popup {
|
||||
margin: -3px 0 0 .914286em !important;
|
||||
-webkit-transform-origin: left 50% !important;
|
||||
transform-origin: left 50% !important
|
||||
}
|
||||
|
||||
.ui.bottom.left.popup {
|
||||
margin-top: 3px !important;
|
||||
margin-left: 1px !important
|
||||
}
|
||||
|
||||
.ui.top.left.popup {
|
||||
margin-bottom: 10px !important;
|
||||
margin-left: 0 !important
|
||||
}
|
||||
|
||||
.ui.top.right.popup {
|
||||
margin-right: 0 !important;
|
||||
margin-bottom: 8px !important
|
||||
}
|
||||
|
||||
.ui.left.center.popup {
|
||||
margin: -3px .91428571em 0 0 !important;
|
||||
-webkit-transform-origin: right 50% !important;
|
||||
transform-origin: right 50% !important
|
||||
}
|
||||
|
||||
.ui.left.center.popup:before,
|
||||
.ui.right.center.popup:before {
|
||||
border: 0 solid #fafafaeb !important;
|
||||
background: #fafafaeb !important
|
||||
}
|
||||
|
||||
.ui.top.popup:before {
|
||||
border-color: #fafafaeb transparent transparent !important
|
||||
}
|
||||
|
||||
.ui.popup:before {
|
||||
border-color: #fafafaeb transparent transparent !important
|
||||
}
|
||||
|
||||
.ui.bottom.left.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important;
|
||||
-webkit-box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.ui.bottom.right.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important -webkit-box-shadow:0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.ui.top.left.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important;
|
||||
-webkit-box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.ui.top.right.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important;
|
||||
-webkit-box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.ui.left.center.popup:before {
|
||||
border: 1px solid transparent !important;
|
||||
border-color: #fafafaeb transparent transparent !important;
|
||||
border-radius: 0 !important;
|
||||
background: #fafafaeb !important;
|
||||
-webkit-box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
box-shadow: 0 0 0 0 #fafafaeb !important;
|
||||
-webkit-tap-highlight-color: transparent !important
|
||||
}
|
||||
|
||||
.status.cards .ui.content.popup {
|
||||
min-width: 20rem !important;
|
||||
border: 1px solid transparent !important;
|
||||
border-radius: 5px !important;
|
||||
background-color: #fafafaeb !important;
|
||||
font-family: Arial, Helvetica, sans-serif !important;
|
||||
line-height: 2rem !important
|
||||
}
|
||||
|
||||
#app .accordion .title {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 900 !important
|
||||
}
|
||||
|
||||
#app .accordion .content {
|
||||
padding-top: 1.5em !important
|
||||
}
|
||||
|
||||
.description .wide {
|
||||
margin-top: 1em
|
||||
}
|
||||
|
||||
.description .wide:nth-child(odd) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.description .wide:nth-child(8) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.description .wide:nth-child(10) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.description .wide:nth-child(14) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.description .wide:nth-child(16) {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.stackable .card .content .header {
|
||||
text-align: center;
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #525151 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.stackable .card .content .header .popup {
|
||||
text-align: left;
|
||||
color: #000 !important;
|
||||
text-shadow: 0 0 0 #333 !important;
|
||||
font-weight: 100 !important
|
||||
}
|
||||
|
||||
.ui.menu .item>img:not(.ui) {
|
||||
display: none
|
||||
}
|
||||
|
||||
#app .accordion .content .card:not(:first-child) {
|
||||
margin-left: 10px
|
||||
}
|
||||
|
||||
.ui.menu .container .item {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.right.menu .positive {
|
||||
background: #e6eef4 !important;
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.service-status .table {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff;
|
||||
color: #787878 !important;
|
||||
font-weight: 500
|
||||
}
|
||||
|
||||
.celled .aligned .thirteen .fine {
|
||||
width: 95% !important
|
||||
}
|
||||
|
||||
.celled .aligned .thirteen .fine small {
|
||||
color: #eee !important;
|
||||
text-shadow: 0 0 #fff
|
||||
}
|
||||
|
||||
.service-status>h2 {
|
||||
text-shadow: 2px 2px 3px #c4cacf, -2px -2px 3px #fff
|
||||
}
|
||||
|
||||
.ui.success.message {
|
||||
border-radius: 11px !important;
|
||||
background: #e6eef4 !important;
|
||||
box-shadow: 7px 7px 15px #cfd6dc, -7px -7px 15px #fdffff !important;
|
||||
color: #1a531b !important
|
||||
}
|
||||
|
||||
.ui.error.message {
|
||||
border-radius: 11px !important;
|
||||
background: #e6eef4 !important;
|
||||
box-shadow: 7px 7px 15px #cfd6dc, -7px -7px 15px #fdffff !important;
|
||||
color: red !important
|
||||
}
|
||||
|
||||
.ui.warning.message {
|
||||
border-radius: 11px !important;
|
||||
background: #e6eef4 !important;
|
||||
box-shadow: 7px 7px 15px #cfd6dc, -7px -7px 15px #fdffff !important;
|
||||
color: #f7c709 !important
|
||||
}
|
||||
24
resource/template/theme-angel-kanade/footer.html
vendored
Normal file
24
resource/template/theme-angel-kanade/footer.html
vendored
Normal file
@ -0,0 +1,24 @@
|
||||
{{define "theme-angel-kanade/footer"}}
|
||||
<div class="ui inverted vertical footer segment">
|
||||
<div class="ui center aligned is-size-7 container">
|
||||
<b>© <a style="color: white;" href="/">{{.Conf.Site.Brand}}</a></b> |
|
||||
Powered by <a style="color: white;" href="https://github.com/naiba/nezha"><st>{{tr "NezhaMonitoring"}}<{{.Version}}></st></a> | Theme designed
|
||||
<small>by.<a
|
||||
href="https://yujie.pro" style="color: white;" target="_blank">夜灭</a>
|
||||
</small>
|
||||
</div>
|
||||
</div>
|
||||
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js"></script>
|
||||
<script src="https://cdn.staticfile.org/semantic-ui/2.4.1/semantic.min.js"></script>
|
||||
<script src="/static/semantic-ui-alerts.min.js"></script>
|
||||
<script src="https://cdn.staticfile.org/vue/2.6.14/vue.min.js"></script>
|
||||
<script src="/static/main.js?v20220930"></script>
|
||||
<script>
|
||||
(function () {
|
||||
updateLang({{.LANG }});
|
||||
})();
|
||||
</script>
|
||||
</body>
|
||||
|
||||
</html>
|
||||
{{end}}
|
||||
24
resource/template/theme-angel-kanade/header.html
vendored
Normal file
24
resource/template/theme-angel-kanade/header.html
vendored
Normal file
@ -0,0 +1,24 @@
|
||||
{{define "theme-angel-kanade/header"}}
|
||||
<!DOCTYPE html>
|
||||
<html lang="{{.Conf.Language}}">
|
||||
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<meta content="telephone=no" name="format-detection">
|
||||
<title>{{.Title}}</title>
|
||||
<link rel="stylesheet" type="text/css"
|
||||
href="https://cdn.staticfile.org/semantic-ui/2.4.1/semantic.min.css">
|
||||
<link href="https://cdn.staticfile.org/font-logos/0.17/font-logos.min.css" type="text/css"
|
||||
rel="stylesheet" />
|
||||
<link href="https://cdn.staticfile.org/bootstrap-icons/1.10.3/font/bootstrap-icons.css" type="text/css"
|
||||
rel="stylesheet" />
|
||||
<link rel="stylesheet" type="text/css" href="/static/semantic-ui-alerts.min.css">
|
||||
<link rel="stylesheet" type="text/css" href="/static/main.css?v2022042314">
|
||||
<link rel="shortcut icon" type="image/png" href="/static/logo.svg?v20210804" />
|
||||
<link href="/static/theme-angel-kanade/ktz.css" rel="stylesheet">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
{{end}}
|
||||
374
resource/template/theme-angel-kanade/home.html
vendored
Normal file
374
resource/template/theme-angel-kanade/home.html
vendored
Normal file
@ -0,0 +1,374 @@
|
||||
{{define "theme-angel-kanade/home"}}
|
||||
{{template "theme-angel-kanade/header" .}}
|
||||
{{if ts .CustomCode}} {{.CustomCode|safe}} {{end}}
|
||||
{{template "theme-angel-kanade/menu" .}}
|
||||
<div class="nb-container">
|
||||
<div class="ui container">
|
||||
<div id="app">
|
||||
<div class="ui styled fluid accordion" v-for="group in groups">
|
||||
<div class="active title">
|
||||
<i class="dropdown icon"></i>
|
||||
@#(group.Tag!==''?group.Tag:'{{tr "Default"}}')#@
|
||||
</div>
|
||||
<div class="active content">
|
||||
<div class="ui four stackable status cards">
|
||||
<div v-for="server in group.data" :id="server.ID" class="ui card">
|
||||
<div class="content" v-if="server.Host" style="margin-top: 10px; padding-bottom: 5px">
|
||||
<div class="header">
|
||||
<img v-if="server.Host.CountryCode" style="border-radius: 50%;box-shadow:-1px -1px 2px #eee, 1px 1px 2px #000;width:19px;" :src="'https://cdn.staticfile.org/flag-icon-css/6.6.5/flags/1x1/'+server.Host.CountryCode + '.svg'" alt="国家"/> <i v-if='server.Host.Platform == "darwin"'
|
||||
class="apple icon"></i><i v-else-if='isWindowsPlatform(server.Host.Platform)'
|
||||
class="windows icon"></i><i v-else :class="'fl-' + getFontLogoClass(server.Host.Platform)"></i>
|
||||
@#server.Name + (server.live?'':'[{{tr "Offline"}}]')#@
|
||||
<i class="nezha-secondary-font info circle icon" style="height: 28px"></i>
|
||||
<div class="ui content popup" style="margin-bottom: 0">
|
||||
{{tr "Platform"}}: @#server.Host.Platform#@-@#server.Host.PlatformVersion#@
|
||||
[<span
|
||||
v-if="server.Host.Virtualization">@#server.Host.Virtualization#@:</span>@#server.Host.Arch#@]<br />
|
||||
CPU: @#server.Host.CPU#@<br />
|
||||
{{tr "DiskUsed"}}:
|
||||
@#formatByteSize(server.State.DiskUsed)#@/@#formatByteSize(server.Host.DiskTotal)#@<br />
|
||||
{{tr "MemUsed"}}:
|
||||
@#formatByteSize(server.State.MemUsed)#@/@#formatByteSize(server.Host.MemTotal)#@<br />
|
||||
{{tr "SwapUsed"}}:
|
||||
@#formatByteSize(server.State.SwapUsed)#@/@#formatByteSize(server.Host.SwapTotal)#@<br />
|
||||
{{tr "NetTransfer"}}: <i
|
||||
class="arrow alternate circle down outline icon"></i>@#formatByteSize(server.State.NetInTransfer)#@<i
|
||||
class="arrow alternate circle up outline icon"></i>@#formatByteSize(server.State.NetOutTransfer)#@<br />
|
||||
{{tr "Load"}}: @# toFixed2(server.State.Load1) #@/@# toFixed2(server.State.Load5) #@/@#
|
||||
toFixed2(server.State.Load15) #@<br />
|
||||
{{tr "ProcessCount"}}: @# server.State.ProcessCount #@<br />
|
||||
{{tr "ConnCount"}}: TCP @# server.State.TcpConnCount #@ / UDP @# server.State.UdpConnCount #@<br />
|
||||
{{tr "BootTime"}}: @# formatTimestamp(server.Host.BootTime) #@<br />
|
||||
{{tr "LastActive"}}: @# new Date(server.LastActive).toLocaleString() #@<br />
|
||||
{{tr "Version"}}: @#server.Host.Version#@<br />
|
||||
</div>
|
||||
<div class="ui divider" style="margin-bottom: 5px"></div>
|
||||
</div>
|
||||
<div class="description">
|
||||
<div class="ui grid">
|
||||
<div class="three wide column">CPU</div>
|
||||
<div class="thirteen wide column">
|
||||
<div :class="formatPercent(server.live,server.State.CPU, 100).class">
|
||||
<div class="bar" :style="formatPercent(server.live,server.State.CPU, 100).style">
|
||||
<small>@#formatPercent(server.live,server.State.CPU,100).percent#@%</small>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="three wide column">{{tr "MemUsed"}}</div>
|
||||
<div class="thirteen wide column">
|
||||
<div :class="formatPercent(server.live,server.State.MemUsed, server.Host.MemTotal).class">
|
||||
<div class="bar"
|
||||
:style="formatPercent(server.live,server.State.MemUsed, server.Host.MemTotal).style">
|
||||
<small>@#parseInt(server.State?server.State.MemUsed/server.Host.MemTotal*100:0)#@%</small>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="three wide column">{{tr "SwapUsed"}}</div>
|
||||
<div class="thirteen wide column">
|
||||
<div :class="formatPercent(server.live,server.State.SwapUsed, server.Host.SwapTotal).class">
|
||||
<div class="bar"
|
||||
:style="formatPercent(server.live,server.State.SwapUsed, server.Host.SwapTotal).style">
|
||||
<small>@#parseInt(server.State?server.State.SwapUsed/server.Host.SwapTotal*100:0)#@%</small>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="three wide column">{{tr "NetSpeed"}}</div>
|
||||
<div class="thirteen wide column">
|
||||
<i class="arrow alternate circle down outline icon"></i>
|
||||
@#formatByteSize(server.State.NetInSpeed)#@/s
|
||||
<i class="arrow alternate circle up outline icon"></i>
|
||||
@#formatByteSize(server.State.NetOutSpeed)#@/s
|
||||
</div>
|
||||
<div class="three wide column">流量</div>
|
||||
<div class="thirteen wide column">
|
||||
<i class="arrow circle down icon"></i>
|
||||
@#formatByteSize(server.State.NetInTransfer)#@
|
||||
|
||||
<i class="arrow circle up icon"></i>
|
||||
@#formatByteSize(server.State.NetOutTransfer)#@
|
||||
</div>
|
||||
<div class="three wide column">{{tr "DiskUsed"}}</div>
|
||||
<div class="thirteen wide column">
|
||||
<div :class="formatPercent(server.live,server.State.DiskUsed, server.Host.DiskTotal).class">
|
||||
<div class="bar"
|
||||
:style="formatPercent(server.live,server.State.DiskUsed, server.Host.DiskTotal).style">
|
||||
<small>@#parseInt(server.State?server.State.DiskUsed/server.Host.DiskTotal*100:0)#@%</small>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="three wide column">信息</div>
|
||||
<div class="thirteen wide column">
|
||||
<i class="bi bi-cpu-fill" style="font-size: 1.1rem; color: #4a86e8;"></i> @#getCoreAndGHz(server.Host.CPU)#@
|
||||
|
||||
<i class="bi bi-memory" style="font-size: 1.1rem; color: #00ac0d;"></i> @#getK2Gb(server.Host.MemTotal)#@
|
||||
|
||||
<i class="bi bi-hdd-rack-fill" style="font-size: 1.1rem; color: #980000"></i> @#getK2Gb(server.Host.DiskTotal)#@
|
||||
</div>
|
||||
<div class="three wide column">{{tr "Uptime"}}</div>
|
||||
<div class="thirteen wide column">
|
||||
<i class="clock icon"></i>@#secondToDate(server.State.Uptime)#@
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="content" v-else>
|
||||
<p>@#server.Name#@</p>
|
||||
<p>{{tr "ServerIsOffline"}}</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{template "theme-angel-kanade/footer" .}}
|
||||
<script>
|
||||
const initData = JSON.parse('{{.Servers}}').servers;
|
||||
var statusCards = new Vue({
|
||||
el: '#app',
|
||||
delimiters: ['@#', '#@'],
|
||||
data: {
|
||||
data: initData,
|
||||
groups: [],
|
||||
cache: [],
|
||||
},
|
||||
created() {
|
||||
this.group()
|
||||
},
|
||||
mounted() {
|
||||
$('.nezha-secondary-font.info.icon').popup({
|
||||
popup: '.ui.content.popup',
|
||||
exclusive: true,
|
||||
});
|
||||
},
|
||||
methods: {
|
||||
toFixed2(f) {
|
||||
return f.toFixed(2)
|
||||
},
|
||||
isWindowsPlatform(str) {
|
||||
return str.includes('Windows')
|
||||
},
|
||||
getFontLogoClass(str) {
|
||||
if (["almalinux",
|
||||
"alpine",
|
||||
"aosc",
|
||||
"apple",
|
||||
"archlinux",
|
||||
"archlabs",
|
||||
"artix",
|
||||
"budgie",
|
||||
"centos",
|
||||
"coreos",
|
||||
"debian",
|
||||
"deepin",
|
||||
"devuan",
|
||||
"docker",
|
||||
"elementary",
|
||||
"fedora",
|
||||
"ferris",
|
||||
"flathub",
|
||||
"freebsd",
|
||||
"gentoo",
|
||||
"gnu-guix",
|
||||
"illumos",
|
||||
"kali-linux",
|
||||
"linuxmint",
|
||||
"mageia",
|
||||
"mandriva",
|
||||
"manjaro",
|
||||
"nixos",
|
||||
"openbsd",
|
||||
"opensuse",
|
||||
"pop-os",
|
||||
"raspberry-pi",
|
||||
"redhat",
|
||||
"rocky-linux",
|
||||
"sabayon",
|
||||
"slackware",
|
||||
"snappy",
|
||||
"solus",
|
||||
"tux",
|
||||
"ubuntu",
|
||||
"void",
|
||||
"zorin"].indexOf(str)
|
||||
> -1) {
|
||||
return str;
|
||||
}
|
||||
if (['openwrt','linux'].indexOf(str) > -1) {
|
||||
return 'tux';
|
||||
}
|
||||
if (str == 'amazon') {
|
||||
return 'redhat';
|
||||
}
|
||||
if (str == 'arch') {
|
||||
return 'archlinux';
|
||||
}
|
||||
return '';
|
||||
},
|
||||
group() {
|
||||
this.groups = groupingData(this.data, "Tag")
|
||||
},
|
||||
formatPercent(live, used, total) {
|
||||
const percent = live ? (parseInt(used / total * 100) || 0) : -1
|
||||
if (!this.cache[percent]) {
|
||||
this.cache[percent] = {
|
||||
class: {
|
||||
ui: true,
|
||||
progress: true,
|
||||
},
|
||||
style: {
|
||||
'transition-duration': '300ms',
|
||||
'min-width': 'unset',
|
||||
width: percent + '% !important',
|
||||
},
|
||||
percent,
|
||||
}
|
||||
if (percent < 0) {
|
||||
this.cache[percent].style['background-color'] = 'slategray'
|
||||
this.cache[percent].class.offline = true
|
||||
} else if (percent < 51) {
|
||||
this.cache[percent].style['background-color'] = '#0a94f2'
|
||||
this.cache[percent].class.fine = true
|
||||
} else if (percent < 81) {
|
||||
this.cache[percent].style['background-color'] = 'orange'
|
||||
this.cache[percent].class.warning = true
|
||||
} else {
|
||||
this.cache[percent].style['background-color'] = 'crimson'
|
||||
this.cache[percent].class.error = true
|
||||
}
|
||||
}
|
||||
return this.cache[percent]
|
||||
},
|
||||
secondToDate(s) {
|
||||
var d = Math.floor(s / 3600 / 24);
|
||||
if (d > 0) {
|
||||
return d + " {{tr "Day"}}"
|
||||
}
|
||||
var h = Math.floor(s / 3600 % 24);
|
||||
var m = Math.floor(s / 60 % 60);
|
||||
var s = Math.floor(s % 60);
|
||||
return h + ":" + ("0" + m).slice(-2) + ":" + ("0" + s).slice(-2);
|
||||
},
|
||||
formatTimestamp(t) {
|
||||
return new Date(t * 1000).toLocaleString()
|
||||
},
|
||||
formatByteSize(bs) {
|
||||
const x = readableBytes(bs)
|
||||
return x != "NaN undefined" ? x : '0B'
|
||||
},
|
||||
getCoreAndGHz(str){
|
||||
if((str || []).hasOwnProperty(0) === false){
|
||||
return '';
|
||||
}
|
||||
str = str[0];
|
||||
let GHz = str.match(/(\d|\.)+GHz/g);
|
||||
let Core = str.match(/(\d|\.)+ Physical/g);
|
||||
GHz = GHz!==null?GHz.hasOwnProperty(0)===false?'':GHz[0]:''
|
||||
Core = Core!==null?Core.hasOwnProperty(0)===false?'?':Core[0]:'?'
|
||||
if(Core === '?'){
|
||||
let Core = str.match(/(\d|\.)+ Virtual/g);
|
||||
Core = Core!==null?Core.hasOwnProperty(0)===false?'?':Core[0]:'?'
|
||||
return Core.replace('Virtual','Core')
|
||||
}
|
||||
return Core.replace('Physical','Core');
|
||||
|
||||
},
|
||||
getK2Gb(bs){
|
||||
bs = bs / 1024 /1024 /1024;
|
||||
return Math.ceil(bs.toFixed(2)) + 'GB';
|
||||
},
|
||||
listTipsMouseenter(obj,strs,tipsNum=1){
|
||||
this.layerIndex = layer.tips(strs, '#'+obj,{tips: [tipsNum, 'rgb(0 0 0 / 85%)'],time:0});
|
||||
$('#'+obj).attr('layerIndex',this.layerIndex)
|
||||
},
|
||||
listTipsMouseleave(obj){
|
||||
layer.close(this.layerIndex)
|
||||
}
|
||||
}
|
||||
})
|
||||
|
||||
function groupingData(data, field) {
|
||||
if (!data) {
|
||||
return
|
||||
}
|
||||
let map = {};
|
||||
let dest = [];
|
||||
data.forEach(item => {
|
||||
if (!map[item[field]]) {
|
||||
dest.push({
|
||||
[field]: item[field],
|
||||
data: [item]
|
||||
});
|
||||
map[item[field]] = item;
|
||||
} else {
|
||||
dest.forEach(dItem => {
|
||||
if (dItem[field] == item[field]) {
|
||||
dItem.data.push(item);
|
||||
}
|
||||
});
|
||||
}
|
||||
})
|
||||
return dest;
|
||||
}
|
||||
|
||||
let canShowError = true;
|
||||
function connect() {
|
||||
const wsProtocol = window.location.protocol == "https:" ? "wss" : "ws"
|
||||
const ws = new WebSocket(wsProtocol + '://' + window.location.host + '/ws');
|
||||
ws.onopen = function (evt) {
|
||||
canShowError = true;
|
||||
$.suiAlert({
|
||||
title: '{{tr "RealtimeChannelEstablished"}}',
|
||||
description: '{{tr "GetTheLatestMonitoringDataInRealTime"}}',
|
||||
type: 'success',
|
||||
time: '2',
|
||||
position: 'top-center',
|
||||
});
|
||||
}
|
||||
ws.onmessage = function (evt) {
|
||||
const oldServers = statusCards.servers
|
||||
const data = JSON.parse(evt.data)
|
||||
statusCards.servers = data.servers
|
||||
if (!statusCards.servers) {
|
||||
return
|
||||
}
|
||||
for (let i = 0; i < statusCards.servers.length; i++) {
|
||||
const ns = statusCards.servers[i];
|
||||
if (!ns.Host) ns.live = false
|
||||
else {
|
||||
const lastActive = new Date(ns.LastActive).getTime()
|
||||
if (data.now - lastActive > 10 * 1000) {
|
||||
ns.live = false
|
||||
} else {
|
||||
ns.live = true
|
||||
}
|
||||
}
|
||||
}
|
||||
statusCards.groups = groupingData(statusCards.servers, "Tag")
|
||||
}
|
||||
ws.onclose = function () {
|
||||
if (canShowError) {
|
||||
canShowError = false;
|
||||
$.suiAlert({
|
||||
title: '{{tr "RealtimeChannelDisconnect"}}',
|
||||
description: '{{tr "CanNotGetTheLatestMonitoringDataInRealTime"}}',
|
||||
type: 'warning',
|
||||
time: '2',
|
||||
position: 'top-center',
|
||||
});
|
||||
}
|
||||
setTimeout(function () {
|
||||
connect()
|
||||
}, 3000);
|
||||
}
|
||||
ws.onerror = function () {
|
||||
ws.close()
|
||||
}
|
||||
}
|
||||
|
||||
connect();
|
||||
|
||||
$('.ui.accordion').accordion({ "exclusive": false });
|
||||
</script>
|
||||
{{end}}
|
||||
53
resource/template/theme-angel-kanade/menu.html
vendored
Normal file
53
resource/template/theme-angel-kanade/menu.html
vendored
Normal file
@ -0,0 +1,53 @@
|
||||
{{define "theme-angel-kanade/menu"}}
|
||||
<div class="ui large top fixed menu nb-menu">
|
||||
<div class="ui container">
|
||||
<a class="item" href="/">
|
||||
<img class="ui" style="height: 2rem" src="/static/logo.svg?v20210804">
|
||||
</a>
|
||||
{{if .IsAdminPage}}
|
||||
<a class='item{{if eq .MatchedPath "/server"}} active{{end}}' href="/server"><i class="server icon"></i>{{tr "Server"}}</a>
|
||||
<a class='item{{if eq .MatchedPath "/monitor"}} active{{end}}' href="/monitor"><i class="rss icon"></i>{{tr "Services"}}</a>
|
||||
<a class='item{{if eq .MatchedPath "/cron"}} active{{end}}' href="/cron"><i class="clock icon"></i>{{tr "Task"}}</a>
|
||||
<a class='item{{if eq .MatchedPath "/notification"}} active{{end}}' href="/notification"><i class="bell icon"></i>{{tr "Notification"}}</a>
|
||||
<a class='item{{if eq .MatchedPath "/setting"}} active{{end}}' href="/setting">
|
||||
<i class="settings icon"></i>{{tr "Settings"}}
|
||||
</a>
|
||||
{{else}}
|
||||
<a class='item{{if eq .MatchedPath "/"}} active{{end}}' href="/"><i class="home icon"></i>{{tr "Home"}}</a>
|
||||
<a class='item{{if eq .MatchedPath "/service"}} active{{end}}' href="/service"><i class="rss icon"></i>{{tr "Services"}}</a>
|
||||
{{end}}
|
||||
<div class="right menu">
|
||||
<div class="item">
|
||||
{{if .Admin}}
|
||||
<div class="ui simple dropdown">
|
||||
<div class="text">
|
||||
<img class="ui avatar image" src="{{.Admin.AvatarURL}}"> {{.Admin.Name}}
|
||||
</div>
|
||||
<i class="dropdown icon"></i>
|
||||
<div class="menu">
|
||||
{{if .IsAdminPage}}
|
||||
<a class="item" href="/">
|
||||
<i class="chart area icon"></i>{{tr "BackToHomepage"}}
|
||||
</a>
|
||||
<a class="item" href="/api">
|
||||
<i class="chart key icon"></i>API Token
|
||||
</a>
|
||||
{{else}}
|
||||
<a class="item" href="/server">
|
||||
<i class="terminal icon"></i>{{tr "AdminPanel"}}
|
||||
</a>
|
||||
{{end}}
|
||||
<button class="item" onclick="showConfirm('{{tr "ConfirmLogout"}}','{{tr "AfterLoggingOutYouHaveToLoginAgain"}}',logout,{{.Admin.ID}})">
|
||||
<i class="logout icon"></i>{{tr "Logout"}}
|
||||
</button>
|
||||
</div>
|
||||
</div>
|
||||
{{else}}
|
||||
<a href="/login" class="ui large positive nezha-primary-btn button"><i class="sign-in icon"></i>{{tr "Login"}}</a>
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{template "component/confirm" .}}
|
||||
{{end}}
|
||||
BIN
resource/template/theme-angel-kanade/screenshot.png
vendored
Normal file
BIN
resource/template/theme-angel-kanade/screenshot.png
vendored
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 371 KiB |
85
resource/template/theme-angel-kanade/service.html
vendored
Normal file
85
resource/template/theme-angel-kanade/service.html
vendored
Normal file
@ -0,0 +1,85 @@
|
||||
{{define "theme-angel-kanade/service"}}
|
||||
{{template "theme-angel-kanade/header" .}}
|
||||
{{if ts .CustomCode}}
|
||||
{{.CustomCode|safe}}
|
||||
{{end}}
|
||||
{{template "theme-angel-kanade/menu" .}}
|
||||
<div class="nb-container">
|
||||
<div class="ui container">
|
||||
<div class="service-status">
|
||||
<table class="ui celled table">
|
||||
<thead>
|
||||
<tr>
|
||||
<th class="ui center aligned">{{tr "Name"}}</th>
|
||||
<th class="ui center aligned">{{tr "30DaysOnline"}}</th>
|
||||
<th class="ui center aligned">{{tr "Details"}}</th>
|
||||
<th class="ui center aligned">{{tr "Status"}}</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{{range $service := .Services}}
|
||||
<tr>
|
||||
<td class="ui center aligned">{{$service.Monitor.Name}}</td>
|
||||
<td class="ui center aligned">
|
||||
{{$service.TotalUptime|float32f}}%
|
||||
</td>
|
||||
<td class="ui center aligned">{{range $i,$d := $service.Delay}}
|
||||
<div class="ui icon button {{className (div (index $service.Up $i) (add (index $service.Up $i) (index $service.Down $i)))}}"
|
||||
data-tooltip="{{dayBefore $i}},{{tr "Availability"}}:{{float32f (div (index $service.Up $i) (add (index $service.Up $i) (index $service.Down $i)))}}%,{{tr "AverageLatency"}}:{{float32f $d}}ms">
|
||||
</div> {{end}}
|
||||
</td>
|
||||
<td class="ui center aligned delay-today">
|
||||
<i
|
||||
class="delay-today {{className (divU64 $service.CurrentUp (addU64 $service.CurrentUp $service.CurrentDown))}}"></i>
|
||||
{{statusName (divU64 $service.CurrentUp (addU64 $service.CurrentUp $service.CurrentDown))}}
|
||||
</td>
|
||||
</tr> {{end}}
|
||||
</tbody>
|
||||
</table>
|
||||
|
||||
{{if .CycleTransferStats}}
|
||||
|
||||
<h2 style="text-align: center;">{{tr "CycleTransferStats"}}</h2>
|
||||
|
||||
<table class="ui celled table">
|
||||
<thead>
|
||||
<tr>
|
||||
<th class="ui center aligned">ID</th>
|
||||
<th class="ui center aligned">{{tr "Rules"}}</th>
|
||||
<th class="ui center aligned">{{tr "Server"}}</th>
|
||||
<th class="ui center aligned">{{tr "From"}}</th>
|
||||
<th class="ui center aligned">{{tr "To"}}</th>
|
||||
<th class="ui center aligned">MAX</th>
|
||||
<th class="ui center aligned">MIN</th>
|
||||
<th class="ui center aligned">{{tr "NextCheck"}}</th>
|
||||
<th class="ui center aligned">{{tr "CurrentUsage"}}</th>
|
||||
<th class='ui center aligned' style='padding: 0px 31px 0px 31px;'>{{tr "Transleft"}}</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{{range $id, $stats := .CycleTransferStats}}
|
||||
{{range $innerId, $transfer := $stats.Transfer}}
|
||||
{{$TransLeftPercent := TransLeftPercent (UintToFloat $transfer) (UintToFloat $stats.Max)}}
|
||||
<tr>
|
||||
<td class="ui center aligned">{{$id}}</td>
|
||||
<td class="ui center aligned">{{$stats.Name}}</td>
|
||||
<td class="ui center aligned">{{index $stats.ServerName $innerId}}</td>
|
||||
<td class="ui center aligned">{{$stats.From|tf}}</td>
|
||||
<td class="ui center aligned">{{$stats.To|tf}}</td>
|
||||
<td class="ui center aligned">{{$stats.Max|bf}}</td>
|
||||
<td class="ui center aligned">{{$stats.Min|bf}}</td>
|
||||
<td class="ui center aligned">{{(index $stats.NextUpdate $innerId)|sft}}</td>
|
||||
<td class="ui center aligned">{{$transfer|bf}}</td>
|
||||
<td class="ui center aligned" style="padding: 14px 0px 0px 0px; position: relative;"><div class="thirteen wide column"><div class="ui progress {{TransClassName $TransLeftPercent}}" style=" background: rgba(0,0,0,.1); background-color: rgba(0,0,0,.1)!important; height: 25px;"><div class="bar" style="transition-duration: 300ms; min-width: unset; background-color: rgb(10, 148, 242); width: {{$TransLeftPercent}}% !important;"></div><small style="position: relative; top: -2em;">{{TransLeft $stats.Max $transfer}} / {{$TransLeftPercent}} %</small></div></div></td>
|
||||
</tr>
|
||||
{{end}}
|
||||
{{end}}
|
||||
</tbody>
|
||||
</table>
|
||||
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{template "theme-angel-kanade/footer" .}}
|
||||
{{end}}
|
||||
25
resource/template/theme-angel-kanade/viewpassword.html
vendored
Normal file
25
resource/template/theme-angel-kanade/viewpassword.html
vendored
Normal file
@ -0,0 +1,25 @@
|
||||
{{define "theme-angel-kanade/viewpassword"}}
|
||||
{{template "theme-angel-kanade/header" .}}
|
||||
{{if ts .CustomCode}}
|
||||
{{.CustomCode|safe}}
|
||||
{{end}}
|
||||
<div class="login nb-container">
|
||||
<div class="ui center aligned grid">
|
||||
<div class="column">
|
||||
<h2 class="ui image header">
|
||||
<img src="static/logo.svg?v20210804" class="image">
|
||||
<div class="content">
|
||||
{{tr "VerifyPassword"}}
|
||||
</div>
|
||||
</h2>
|
||||
<form action="/view-password" method="POST" class="ui form">
|
||||
<div class="field">
|
||||
<input type="password" name="Password">
|
||||
</div>
|
||||
<button class="ui nezha-primary-btn button" type="submit">{{tr "Confirm"}}</button>
|
||||
</form>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{template "theme-angel-kanade/footer" .}}
|
||||
{{end}}
|
||||
@ -12,7 +12,7 @@ import (
|
||||
"github.com/naiba/nezha/pkg/utils"
|
||||
)
|
||||
|
||||
var Version = "v0.14.11" // !!记得修改 README 中的 badge 版本!!
|
||||
var Version = "v0.14.12" // !!记得修改 README 中的 badge 版本!!
|
||||
|
||||
var (
|
||||
Conf *model.Config
|
||||
|
||||
Loading…
Reference in New Issue
Block a user